Francesco
Scheffczyk









Echo Room
Ausgangspunkt für die App „Echo Room“ von Lars Hembacher und mir, war folgende Fragestellung.
Welche Bereiche des öffentlichen Lebens sind durch die Pandemie beeinträchtigt worden? Wie kann man dafür progressive, digitale und ethisch korrekte Lösungen entwickeln?
Wir haben uns auf das Problem der geschlossenen Clubs und Bars konzentriert. Dabei haben wir uns auf zwei Punkte fokussiert:
- Kein Einkommen für Clubs und DJs
- Fehlender Raum für Hedonismus und soziale Interaktion
User Research
Um unser Problem und mögliche Lösungen besser einordnen zu können, haben Lars und ich erstmal in einer Phase des User Researchs begonnen. Dabei haben wir sowohl quantitativ als auch qualitativ Daten erhoben. Für die quantitative Datenerhebung haben wir ein Formular bei Google Forms benutzt. Für die qualitative Datenerhebung haben wir mit unterschiedlichen Personen 1 zu 1-Interviews geführt. Fragen, die wir dabei gestellt haben, waren unter anderem:
- Wie oft gehst du normalerweise aus?
- Worauf kommt es dir beim Ausgehen an?
- Zu welcher Musik gehst du feiern?
- Was machst du, wenn du in einem Club bist?
- Welche Aspekte des Ausgehens vermisst du seit Corona am meisten?
- Wie gehst du normalerweise feiern?
- Welches Ziel verfolgst du am meisten, wenn du feiern gehst?
- Etc.
Basieren auf den Antworten formulierten wir dann unterschiedliche Lösungen, die alle in einem schlüssigen App-Entwurf kombiniert wurden.
Design Exploration
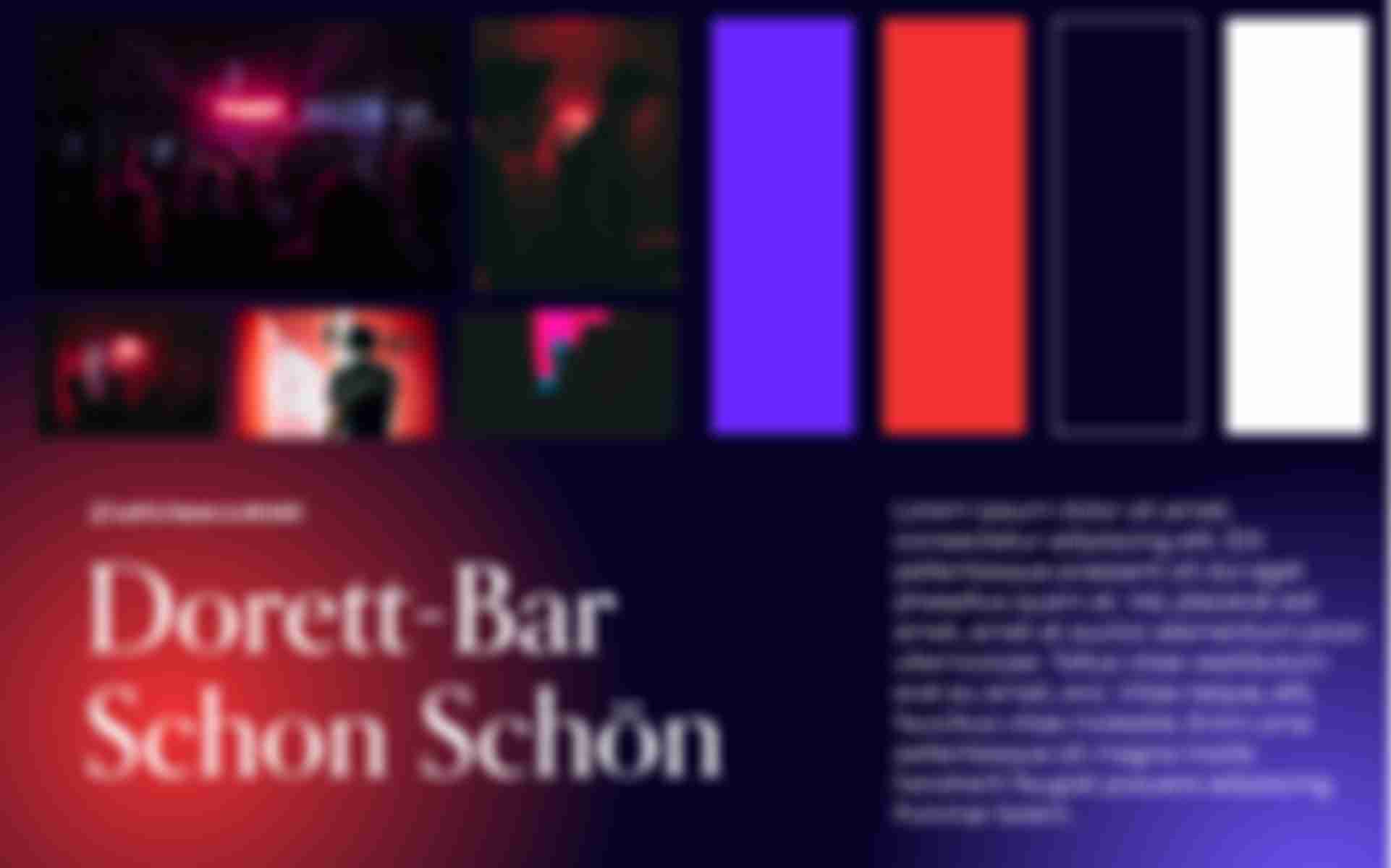
Bevor wir die vorhin genannten Lösungen skizzieren und designen konnten, mussten wir uns erstmal auf eine gemeinsame Design-Sprache einigen. Da gestaltete sich der Prozess so, dass wir zunächst ein gemeinsames Moodboard erarbeiteten, um ein generelles Gefühl für die visuelle Richtung zu entwickeln. Danach skizzierte jeder eine eigene Vorstellung der App durch drei, vier Screens.
Nach einer Besprechung der entstandenen Skizzen kombinierten wir verschiedene visuelle Elemente zu einem stimmigen Gesamtbild. Farblich entschieden wir uns für ein dunkles Violett als Hintergrundfarbe, sowie für ein knalliges Pink als Akzentfarbe in Anlehnung an die Farben der Lichter eines Clubs. Icons und Schrift werden in Weiß dargestellt. Als Display-Schrift verwenden wir die Orpheus Pro von Canada Type und als Fließtextschrift die Degular von OH no Type.
Umsetzung
Wie vorhin schon erwähnt, definierten wir unterschiedlichste Lösungen, um das Club-Gefühl nach Hause zu bringen. Man kann Clubs der lokalen Szene beitreten und innerhalb dieser sich den DJ-Livestream anschauen oder mit Freunden und Fremden chatten. Dabei ist es möglich sowohl per Text als auch per Video zu chatten.
Innerhalb des DJ-Livestreams kann man mit anderen Zuschauern des Streams chatten und zusammen per Video-Call tanzen. Außerdem kann man Visuals an den DJ schicken, die dann in Echtzeit im Club abgespielt werden. Dadurch entsteht eine direkte Ebene der Einflussnahme und man bekommt das Gefühl mehr vor Ort zu sein.
Zusätzlich besteht die Option, im Vorhinein Tickets für bestimmte Events zu erwerben. Dies wird direkt allen Freunden angezeigt, sodass man schnell und einfach zusammen feiern gehen kann. Neben den Tickets ist es zudem möglich, sogenannte „Party Packages“ beim Club zu bestellen. Die werden am Event-Abend ausgeliefert und beinhalten diverse Elemente, um eine perfekte Party-Stimmung in den eigenen vier Wänden zu schaffen.
Die App hat es leider bis heute nicht über der Design- und Konzeptphase hinausgeschafft. Aber vielleicht setzten sich Lars und ich nochmal irgendwann zusammen, um die App fertig zu bauen. 😉
Weitere Informationen und Design-Eindrücke findest du auf Lars Portfolio.